.png)
- User experience designWeb app
.png)
I was the sole owner of this project, managing wide responsibilities from client and project management to final execution and handover to OpenEd's internal engineering team.
OpenEd aimed to help teachers find relevant and appropriate teaching material for the educational standards that they are required to follow.
OpenEd's website is the largest library of K–12 educational resources aligned with the Common Core standards that teachers are required to fulfill. Their resources ranged from media such as videos and games, to education materials such as lesson plans and tests.
There was no easy method for teachers to bring these valuable resources to their students and classrooms. Finding the resources they needed to aid them in fulfilling certain teaching standards were easy. Managing them, integrating them into existing lesson plans, and sharing them with their students was not. To tackle this problem, we worked to create the Flipped Classroom web app, which gives teachers a way to easily and dynamically use OpenEd resources by giving them a space to assign resources, manage their classroom, create lesson plans, and get recommendations to tailor to & improve student performance based on resource grades. With the advantage of having each resource aligned to their respective Common Core standards, OpenEd could track student progress relative to the standards, and then suggest additional study materials based on an individual student's own strengths and weaknesses.
Because OpenEd's website was the existing, publicly available resource library, we needed to ensure the new web app would integrate seamlessly with what already exists. The library would also need to be updated to support the functionality of the web app.
A successful project meant a fully designed Flipped Classroom app that integrated with the resource library. We were responsible for ensuring the web app's interface was accessible, approachable, and usable for teachers and students. The design would then be handed to OpenEd's internal engineering team to implement. The final app would be presented to OpenEd's investors to ensure their next round of funding.
Our aim was to create an entirely new functional and pleasant-to-use product that integrated with OpenEd's existing interfaces.
From beginning to end, I interfaced with the OpenEd stakeholders and teams directly to create timelines, communicate plans and expectations, and execute the final product. Alongside that, I mentored two of our design team's interns through the design process. We worked closely with the OpenEd team with most of our workdays onsite for extensive collaboration.
Before we started our Flipped Classroom planning, we reviewed the existing OpenEd resource ecosystem, interviewed a few teachers, and analyzed OpenEd educational competitors to learn about Common Core standards; how teachers integrate these requirements into their course plans as well as their month-to-month, week-to-week, and day-to-day lesson plans; as well as how current competitors differentiate themselves and solve their users’ problems. This included participating in a user interview with a partner teacher to OpenEd.
We brainstormed, reviewed, and refined the functionality necessary for users to reach their destinations and goals. OpenEd was set out to create a new system, so therefore, we had to create a new information architecture to support it.
We also updated OpenEd's visual identity to support their vision of being a more accessible and approachable platform for teachers and students to use. OpenEd at the time had no defined visual identity system, so their materials seemed disparate and unreliable. Due to the timeline, we decided to build a foundation that we could work with as we moved forward with the overall project. We defined OpenEd’s typography and color palette, as well as an image style that communicated factual, authoritative, and reliable. We also cleaned up OpenEd’s existing logo combination mark to read better at smaller sizes, necessary for usage on the web.





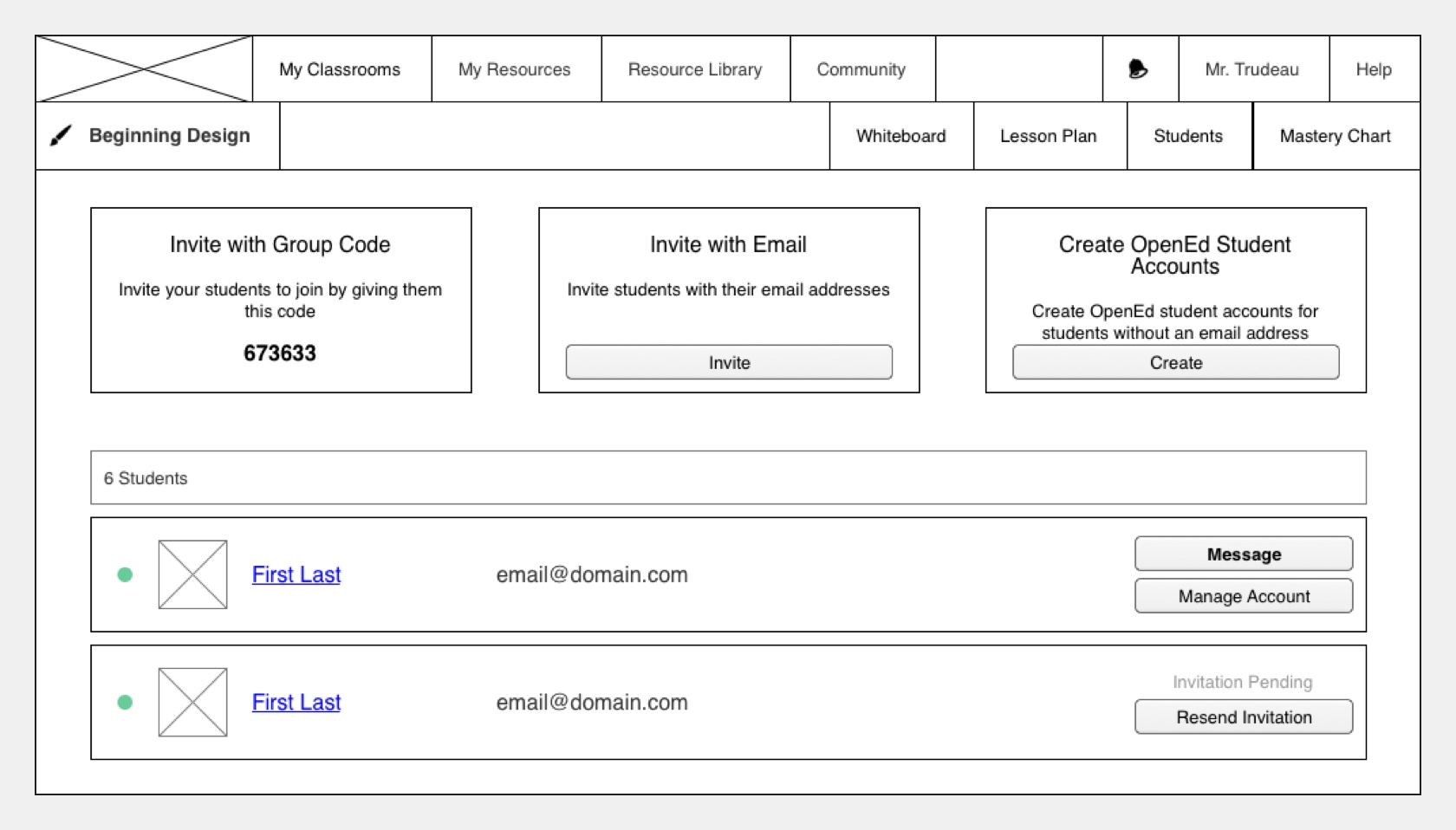
After OpenEd signed off on the infrastructure, I flushed out the Flipped Classroom’s various pages & states with wireframes first and visual design after. In addition, I created a few prototypes to align with the stakeholders and engineering team to communicate the ideas accurately.













The finished project gave OpenEd a complete overhaul of their existing product. Their extensive K–12 resource library was redesigned to work with the new Flipped Classroom web app that would give teachers a way to use, plan with, assign, and integrate Common Core-aligned assignments in their day-to-day teaching and it allowed students to consume the resources on-the-go. In addition to creating the new web app, other existing interfaces were redesigned with a more usable and consistent interface.

Businesses sometimes get stuck in the mindset of selling a product and pulling customers in order to survive and grow. However, this mindset doesn’t account for the problems that users and customers actually have that motivate them to use a product. In consequence, certain ideas were implemented to force sharing, which potentially could demotivate a teacher from using the product, rather than an internal motivation to share a great product. OpenEd had a lot of unique value to offer its users that competitors did not have, but if we had focused on understanding the user and their problems, we could have made a stronger product that fit even more seamlessly into the lives of the teachers and students. Overall, I learned that working on stronger communication skills, suggestion of testing, and providing alternatives rather than passive lack of support and logical defense for ideas could lead to better results.